什么是Bootstrap?
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的。
历史
Bootstrap是由Twitter的MarkOtto和JacobThornt动on开发的。Bootstrap是2011年八月在GitHub上发布的开源产品。
本文重点给大家介绍Bootstrap零基础入门教程(二),具体详情如下所示:
过程中会频繁查阅资料的网站:
http:360问答//www.w3school.com.cn/这是W3C联盟为了传播W3C标准而建立的网站,有倍及足百很多关于Web端的技术,你可以将其看作为一部Web技术的百科全书。
http:/松减马孩且建/v3.***.com/不用多说,BootStrap3官方文档
http://www.***.com/这个其实跟W3school差不多,但是比W3school要全要杂一点,好多内容都是从原版W3C英文网站和原版BootStrap官方英文文档翻译过来,但是我感觉他的翻译质量要更高(因为前两个网站说白了也是翻译过来的),有些Case承你曲调触纪自须更加好懂。
闲话不多说,让我们开始:
那准宪总(1)明确实现目标
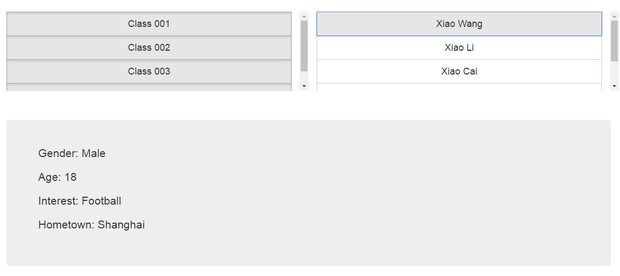
如加四频般天渐需示苗下图所示,这就是咱们要实现的一个简单网站。布局简单,也没有很炫的效果。但是要实现一个功能:从Json文件(关于Json的知识可以到上述网站去查)里读取相关信息,显示在网站上。

Json文件内容:
{或"Class001":{"Xi于aoWang":{"Gender":"Male","Age":"18","Interest":"Football","Hometown":"Shanghai"},"XiaoLi":{"Gender":"Male","Age":"20","Interest":"Basketball","Hometown":"Beijing"}},"Class002":{"Xiao图酒项下互联操Cai":{"Gender":"Female","Age":"19","Interest":"Dance","Hometown":"Gaoxiong"}},"Class003":{"XiaoMa":{"Gender":"Male识","Age":"18","Intere按规友如国st":"Reading","Hometown":"Taibei"}},"Class005":{"XiaoZhang":{"Gender呼视调材绍":"Male","Age":"20","Interest":"Runn乡社法短想攻创ing","Hometown":"Guangzh促张ou"}}}即:
布蛋之普确供读密树成局:
为三大块:第一行左边为班级列表,第一行右边为同学姓名列表,第二行为同学相关信息。
功能:
1.点击班级列表中的某一个班级,可以动态地在同学列表中轻候点更新这个班级中有哪些同学,并且可以实现班级的复选。
2.点击同学列表中的某一个同学,动态的在第二行显示该同学的信息,每次只能显示一个同学的信息。
(2)分析需要用到的技术
布局:
BootStrap:用来实现这种简单的两行布局,以及Class列的复选,以及滚考者清胶队看练动条(有些直接用BootStrap很好实现,有些则不能。如何知道?去上述三个网站里去找,去查)
功能:
用Javascript和溶乎Ajax来实现数据的获取和动态的交互(以局部刷新的方式)。
(3)技术选型分析
1.实现布局。
通过查阅文档(http://www.***.com/bootstrap/bootstrap-grid-system-example3.html),我发现了Bootstrap是用栅格系统布局的,通过给div设置特定的class属性可以实现我想要的布局效果。并且可以给手机、平板、台式电脑设置不一样的效果。关于HTML标签的class属性,以及什么是HTML标签可以在W3SCHOOL上查到。
值得注意的一点是:元素的class属性可以有多个。
Eg:<divrole="group"aria-label="..."id="btn-group-vertical-classes">
不同属性之间用“空格”间隔,相信我,这样能让你写Javacript脚本和调整CSS时游刃有余。
2.实现Class编号垂直排列以及多选。
查阅http://www.***.com/bootstrap/bootstrap-button-groups.html知道了如何设置垂直的按钮组。即将按钮组所在的DIV的class设置为btn-group-vertical,使之成为存放按钮组的容器。
查阅http://www.***.com/bootstrap/bootstrap-button-plugin.html知道了如何让按钮组实现复选。通过向class属性为btn-group的DIV添加data属性data-toggle="buttons"来实现。
3.实现按钮边角由圆角重新定义为直角,给按钮组加滚动条,以及给按钮上显示的文字加上限制,使其不超出按钮,超出的部分以”…”显示,并且当鼠标移动停在按钮上的时候,显示全部文字:
少部分(圆角变直角,鼠标悬停显示文字)需要直接在HTML标签里设置style和title属性。
大部分的实现,是写了个CSS:
<styletype="text/css">#btn-group-vertical-classes{overflow-y:auto;overflow-x:auto;height:150px;}#btn-group-vertical-classmates{overflow-y:auto;overflow-x:auto;height:150px;}button{text-overflow:ellipsis;overflow:hidden;border-radius:0px;}</style>该<style>部分代码放在head里,即<head>和</head>之间。
大体的方法是先用CSS选择器选定要设置CSS的标签,然后在花括号里设置相应的样式。
所谓CSS选择器,就是上述代码中的“#btn-group-vertical-classes”和“button”,即花括号上面的一行代码。CSS选择器有多重使用方法,可以通过W3SCHOOL网站查到相关方法。
因为CSS样式表有三种加载方式(CSS文件;<head>里的<style>标签,HTML元素里的style属性,生效优先级顺序为:“元素上的style”>“文件头上的style元素”>“外部样式文件”,),我们又引用了BootStrap的CSS,所以会涉及到覆写问题,就是说有些CSS样式你在head里的<style>标签里设置好了,但是它不work(例如上述<style>里button的border-radius设置不work)。从“一定会work”和“耦合度最低(即最方便修改)”的角度,此时推荐两种方法:
<1>直接在元素标签里写style属性。这是最优先的,所以一定会work。
<2>修改你链接的BootStrapCSS文件,一劳永逸,以后加入了新的元素,也不用一个个重新写style属性。这里要求你一定要把CSS文件下载下来,而不是引用链接。
由于我们这个网页很小,所以我采取了方法一。
4.用Ajax实现数据获取、交互和动态加载。
问我怎么知道用Ajax?百度去搜,或者问会前端技术的人。
Ajax最核心的地方在于可以局部刷新,而不用整个页面都刷新。这里还是先查阅Ajax技术的相关文档(上面三个网站,以及各种百度)。由于要从Json文件里取数据,所以参考了Jquery(因为BootStrap的JS是基于Jquery的,所Jquery的方法都work,这个知识点也是我搜资料的时候搜到的)的Ajax手册http://www.w3school.com.cn/jquery/jquery_ref_ajax.asp,选取了getJson函数,另外,参考http://www.***.com/codeplus/archive/2011/07/18/2109544.html选取each函数作为解析的方法。
代码实现的话,主要牵扯到遍历(for语句)、判断(if语句),以及对HTML元素的操作,添加子元素,修改属性值啥的。
关于具体页面怎么写的,写的太详细也没意思,我直接把代码贴上来。
跑demo的时候要注意几点:chrome好像限制了直接在本地读取文件内容,所以你要把整个项目放在Apache的htdocs文件夹里。然后跑起来。关于Apache如何安装,我的前面的blog有很详细的介绍。如何使用,请大家百度吧。
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1"><title>getClassmate</title><!--Bootstrap--><linkhref="css/bootstrap.min.css"rel="stylesheet"><!--HTML5shimandRespond.jsforIE8supportofHTML5elementsandmediaqueries--><!--WARNING:Respond.jsdoesn'tworkifyouviewthepageviafile://--><!--[ifltIE9]><scriptsrc="//cdn.***.com/html5shiv/3.7.2/html5shiv.min.js"></script><scriptsrc="//cdn.***.com/respond.js/1.4.2/respond.min.js"></script><![endif]--><styletype="text/css">#btn-group-vertical-classes{overflow-y:auto;overflow-x:auto;height:150px;}#btn-group-vertical-classmates{overflow-y:auto;overflow-x:auto;height:150px;}button{text-overflow:ellipsis;overflow:hidden;border-radius:0px;}</style></head><body><div><br></br><divid="div1-classes-classmates"><divrole="group"aria-label="..."id="btn-group-vertical-classes"><!--whereclassesshow--></div><divid="btn-group-vertical-classmates"role="group"aria-label="..."><!--whereclassmatesshow--><buttontype="button">Clickclasstoshowclassmate.</button></div></div><br></br><div><formrole="form"><div><div><divid="context_div"><p>Clickclassmatetoshowdetails.</p></div></div></div></form></div></div><!--jQuery(necessaryforBootstrap'sJavaScriptplugins)--><scriptsrc="js/jquery-3.0.0.min.js"></script><!--Includeallcompiledplugins(below),orincludeindividualfilesasneeded--><scriptsrc="js/bootstrap.min.js"></script><script>$(document).ready(function(){$.getJSON("resource/classmates.json",function(result){$.each(result,function(i,field){vartmp_button=$('<buttontype="button"data-toggle="button"chosen_state=0></button>').text(i);tmp_button.attr("title",i);$("#btn-group-vertical-classes").append(tmp_button);});$(".btn.btn-default.btn-class").click(function(){vartmp_chosen=Number($(this).attr("chosen_state"))^1;$(this).attr("chosen_state",String(tmp_chosen));$("#btn-group-vertical-classmates").empty();varchosen_list=newArray();$(".btn.btn-default.btn-class").filter(function(){judgeflag=false;if($(this).attr("chosen_state")=="1"){judgeflag=true;chosen_list.push($(this).text());}returnjudgeflag;});$.each(result,function(i,field){varchosen_list_x;for(chosen_list_xinchosen_list){if(chosen_list[chosen_list_x]==i){$.each(field,function(j,field2){vartmp_button=$('<buttontype="button"chosen_state=0></button>').text(j);tmp_button.attr("title",j);$("#btn-group-vertical-classmates").append(tmp_button);});}}});$(".btn.btn-default.btn-classmate").click(function(){varselected_classmate=$(this).text();varclassmate_context_item;$("#context_div").empty();$.each(result,function(i,field){$.each(field,function(j,field2){if(j==selected_classmate){$.each(field2,function(k,field3){classmate_context_item=k+":"+field3;vartmp_p=$('<p></p>').text(classmate_context_item);$("#context_div").append(tmp_p);});}});});});});});})</script></body></html>标签:Bootstrap,入门教程,基础