what
由于不同厂商的浏览器或某浏览器的不同版本(IE6~IE11,Firefox/Safari/Opera/Chrome等),对css的支持、解析不一样。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同的版本写特定的css样式,把这个针对不同浏览器/不同版本写相应的css code的过程叫做css hack。
how
由于不同的浏览器和浏览器的各版本对css的支持及解析结果不一样,以及css优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景应用不同的css。
css hack 分类
有三种表现形式,css属性前缀法,选择器前缀法,以及IE条件注释法。
属性前缀法(即类内部hack)
选择器前缀法
IE条件注释法
css hack一般是将适用范围广,被识别能力强的css定义在前面。
css hack方式一:条件注释法(适用于IE10以下,IE10以后不再支持条件注释)
gt:greater than,选择条件版本以上版本,不包含条件版本。
lt: less than ,选择条纳备指件版本以下版本,不包含条件版本。
gte:greater than or equal ,选择条件版本滚陆以上版本,包含条件版本。
lte:less than or equal ,选择条件版本以下版本,包含条件版本。
!:选择条件版本以外所有版本,无论高低。
条件注释属性:
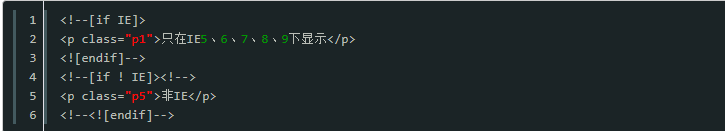
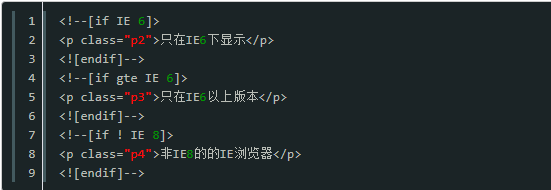
实例
非IE
html脚本中平常的注释方法,条件注释法只有IE10以下的IE浏览器可以识别,对于别的浏览器那么就只能看见的是一对封闭的不起作用的注释。对于非IE 的注释,注意里面有一个是起到封闭注释的作用。
css hack方式二:类内属性前缀法
属性前缀是在CSS样式属性名上加上一些只有特定浏览器才能识别的hack前缀,已达到预期的页面展现效果。
以下讨论的是标准模式中的hack方法
规则
*color:IE5.5、6、7
+color : IE5.5、6、7
#color : IE5.5、6、7
-color:IE5.5、6
_color: IE5.5、6
这几个当中,我喜欢用*与 _
color\0 : IE8、9、10、11(12以上没测)(此处有些地方说欧朋也识洞配别,可是我测试啦,不管用,不知道啊)
color\9 : IE6、7、8、9、10(11不支持)
color\9\0:IE8、9、10(其他不支持)
\9\0取了共集
color:red!important;提高该设置的优先级
css hack方式三:选择器前缀法
规则
@media screen\9{……}(只对IE6、7生效)
@media \0screen{……}(只对IE8生效)
@media \0screen\,screen\9{……}(对IE6,7,8生效)
@media screen\0{……}(只对IE8、9、10生效)
@media screen and (min-width:0\0){……}(只对IE9,10有效)
@media screen and (-ms-high-contrast:active),(-ms-high-contrast:none){……}(对IE10,11有效,以上没测)
hack 利弊
尽量避免使用css hack,但有些情况下,为了顾及用户体验实现向下兼容,不得已才使用hack。但过多使用会造成html文档混乱不堪,增加管理和维护的负担。
标签:css,hack